teachings / x — @
Web Design and Development
Andrea Bergamini — Art Director @ Display.xxx
Giuseppe Salvo — Sviluppatore @ Display.xxx


Category: Laboratorio
Level of difficulty: intermedio
Topics:
- web
- coding
- design
- grafica
- informatica
Mode: Full immersion di 4 giorni consecutivi
Dates:
15/01/201810.00 / 18.00
16/01/201810.00 / 18.00
17/01/201810.00 / 18.00
18/01/201810.00 / 18.00
It will take place at:
Total duration: 24 hours (break not included)
Cost: 280 €
Output: tecnologia, servizi, prodotti, competenze
Recommended for
ragazzi, studenti, ricercatori, professionisti, imprese, disoccupati
Min. number of partecipants to start: 12
Max. number of partecipants: 30
Held by:
-
Andrea Bergamini
Art Director / Display.xxx
La sua tesi di laurea è stato un sistema tipografico opensource per testare la leggibilità di caratteri per segnaletica. Dopo alcune esperienze professionali ad Amsterdam e Genova, si è dedicato al design editoriale e di immagine coordinata lavorando come senior designer per lo studio milanese Leftloft. Prima di fondare Display nel 2016 ha collaborato con l’agenzia web Bitmama per clienti del settore moda e lusso.
-
Giuseppe Salvo
Sviluppatore / Display.xxx
Ha sviluppato la prima app a 14 anni. Mosso dalla sua forte passione per la programmazione, compiuti i 18 anni si è trasferito a Milano per lavorare come sviluppatore web per l’agenzia Pomo. Appena ha sentito parlare di Display, è stato il primo ad unirsi per lavorare su alcuni progetti sperimentali.
What is it about?
Questo corso permette di scoprire e testare in pochi giorni un metodo e un flusso di lavoro che può permettere di gestire siti anche molto complessi seguendone tutta l’evoluzione dalla fase di concept alla realizzazione.
What will we work on?
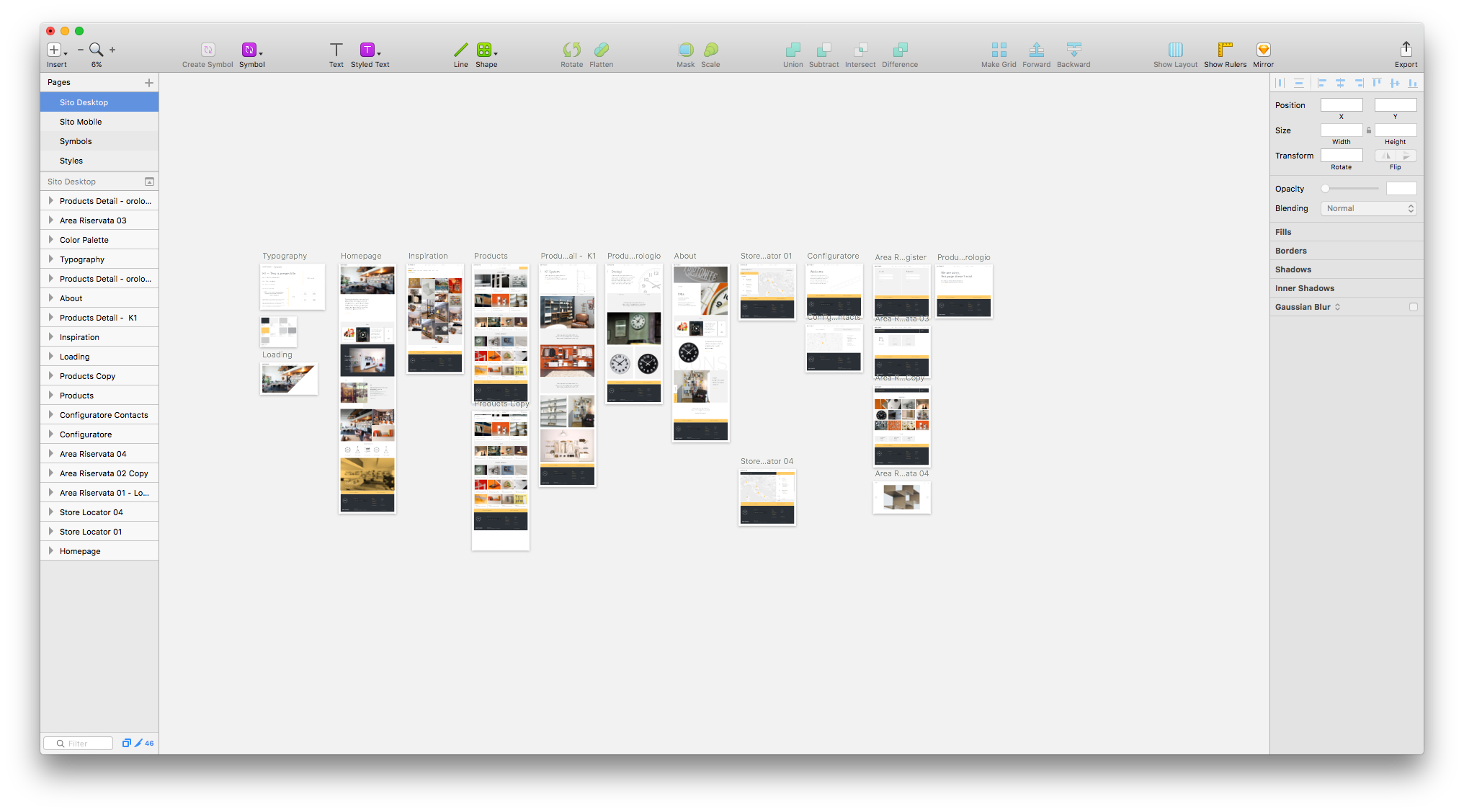
Ciascun gruppo di lavoro imparerà a gestire in autonomia un brief, a lavorare insieme all’altro per raggiungere l’obiettivo comune e a trovare le soluzioni più adatte per raggiungerlo nei tempi stabiliti. L’output del laboratorio sarà un sito responsive.
How does it work?
Il gruppo di lavoro riceverà un brief e sarà diviso in due squadre, Design e Development.
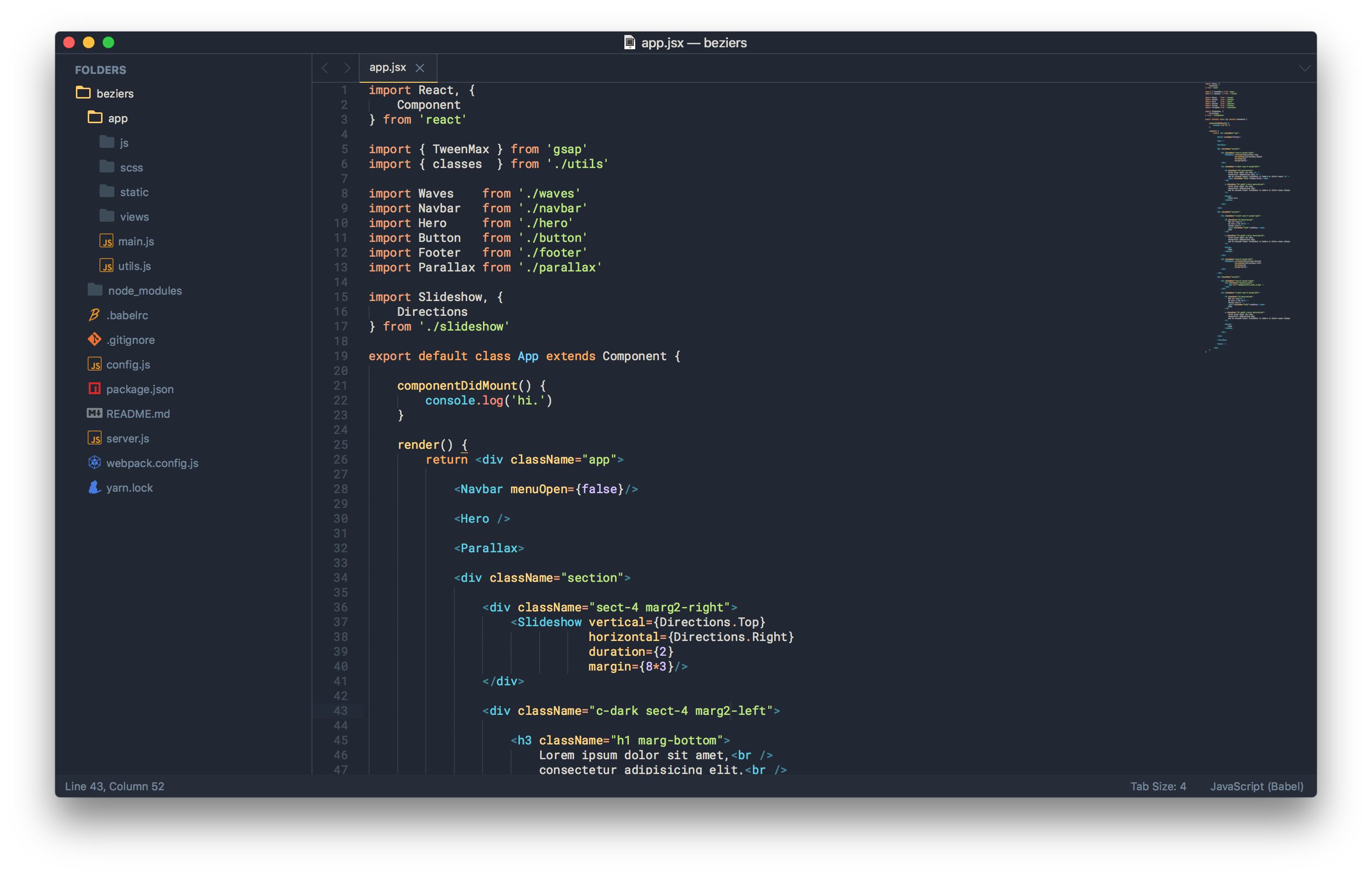
La prima si occuperà di progettare i wireframe e i layout delle pagine, mentre la seconda si occuperà di Front-end e Back-end dell’applicazione.
Il primo giorno entrambi i gruppi di lavoro riceveranno un documento teorico corredato di linkografia e bibliografia per approfondire i temi trattati nel corso.
↳ Courses will start once the minimum number of participants is achieved.
By clicking on SUBSCRIBE you’ll get access to a form to be filled in to complete your enrolment request:
If, within the deadline, the maximum number of participants is exceeded: we will select the partecipants, you’ll receive an email with all the informations about the selection and the activity start.
If, within the deadline, the minimum number of participants is reached: you’ll receive an email with the payment details (PayPal or bank transfer). Once you’ve charged it, you’ll receive a receipt confirmation and the details of your course.
This process is designed to assure everyone the utmost transparency and the economic sustainability of the courses.


